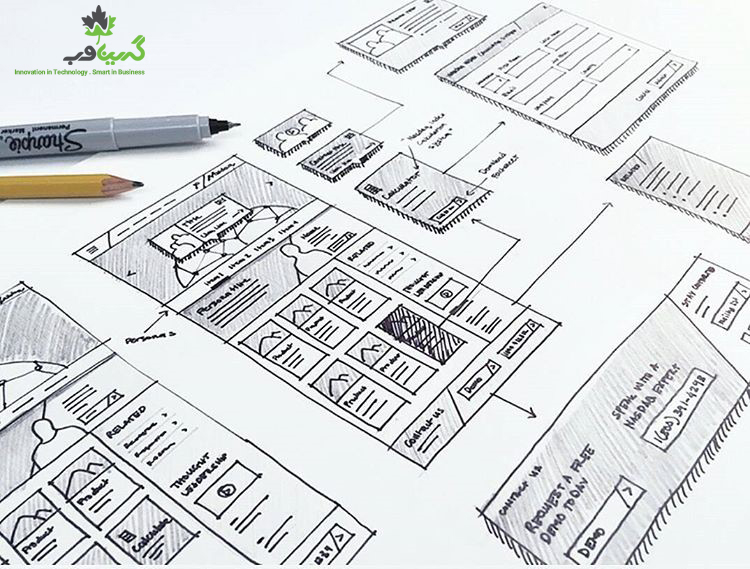
قدم اول در طراحی رابط کاربری (User Interface) موبایل اپلیکیشن ها و وبسایت های مختلف، طراحی وایر فریم (Wireframe) یا نمونه ساده گرافیکی صفحات پروژه می باشد که با هدف یکپارچه سازی افکار طراحان مجموعه گرین وب و مشتریان به صورت ساده خلق می گردد.
در اولین قدم بر اساس نیازهای مطرح شده توسط مشتری، مهندسین تجربه کاربری (UX Experts) گرین وب نقشه راهی را بر اساس جریان داده ها و موجودیت ها رسم می کنند، سپس با مشخص شدن اولویت ها و با پیروی از آخرین استاندارد های طراحی این نقشه راه بهینه خواهد شد و مسیر ها مشترک در بین موجودیت ها دوباره باز طراحی می گردد.
در ادامه صفحاتی که قرار است در آنها داده ها به صورت معنا دار دسته بندی و قابل نمایش شوند به صورت خطوطی منظم و مشابه صفحات یک وبسایت و یا یک اپلیکیشن موبایل (که فاقد المان های گرافیکی می باشد) ترسیم می گردد که آنرا وایر فریم می نامیم.
با استفاده از وایر فریم ترسیم شده مشتریان می توانند در زمان شروع پیاده سازی نمائی ذهنی از محصول نهایی را مشاهده کنند و در صورت نیاز تغییرات جدید را در جهت بهبود سیستم نهایی اعلام کنند.
شما می توانید برای مشاوره جهت سیستم های خود با ما در ارتباط باشید. [mks_button size=”large” title=” مشاوره” style=”rounded” url=”https://www.greenweb.ir/consultation” target=”_blank” bg_color=”#337ebf” txt_color=”#FFFFFF” icon=”fa-user” icon_type=”fa” nofollow=”0″]